微信小程序是近年来很流行的一种微应用,它无需下载,打开方便,也不占什么内存,再加上能给商家提供很好的引流效果,因此近期越来越受欢迎。不过商家若想让你的小程序脱颖而出,还需要学会掌握小程序设计和布局规范。那么该如何做好微信小程序布局呢?我以下面这几个微信小程序案例给大家分析一下。
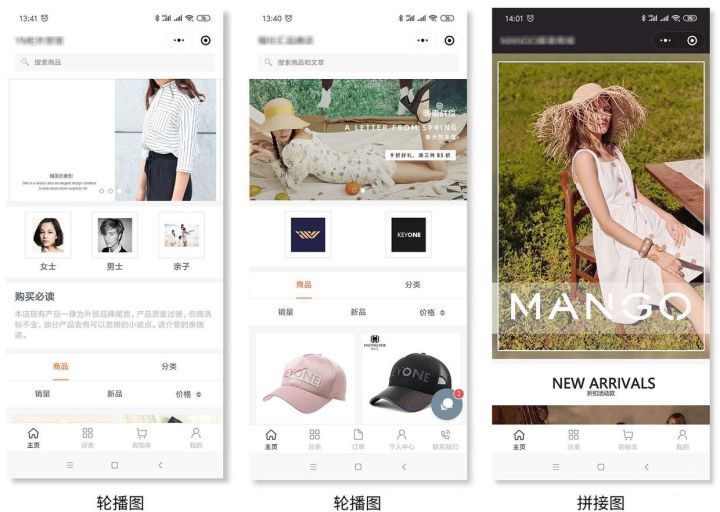
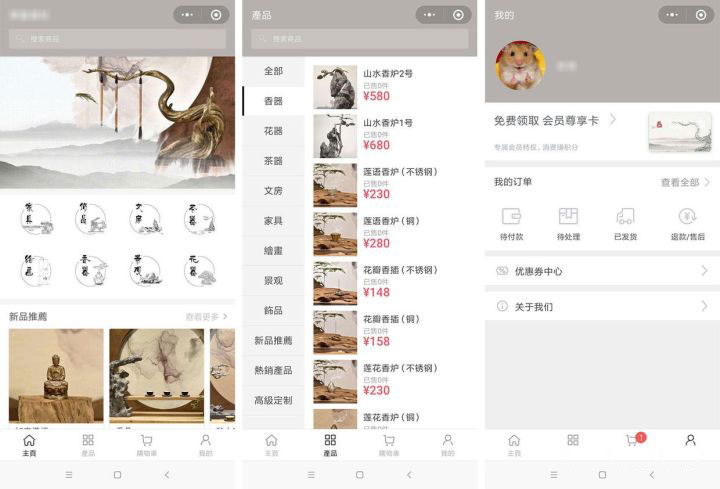
小程序的主页是由各个不同版块组成的,包括图片banner、快捷按钮、图片分类、标题、各种营销优惠功能等等。一般来说,人们浏览习惯是从上到下,从左到右,所以你尽量在小程序顶部放上显眼banner来吸引访客。
图片banner可以是轮播图,也可以是拼接图海报,主要用来展示新的活动、主打商品等重要信息。在「上线了」小程序编辑器里点击“添加新版块”-图片banner-选择轮播图或拼接图,就能顺利添加。效果如下图所示。

图片banner之后,一般是添加快捷按钮。快捷按钮风格要尽量和小程序整体保持一致,指向需清晰,能让访客能快速找到自己需要的产品类型。
有了轮播图、快捷按钮后,你可以添加标题版块,写一些品牌说明、购物注意事项;也可以直接添加商品分类版块,引导客户下单。
“图片banner - 快捷按钮 - 产品及分类”,是目前比较常见的微信小程序页面布局模式,这种布局模式比较符合用户的浏览习惯和页面逻辑,让小程序内容有一个很好的递进关系,给用户比较流畅的浏览体验。

如果商家需要做一些营销活动,刺激顾客购物,那么可以在添加优惠券、秒杀、拼团等功能版块,位置一般布局在图片banner之下,或者轮播图之下。
你还可以添加视频版块,或者小程序直播、流量主(广告位)模块,以增加触达客户方式,增加变现渠道。但注意各功能版块不要一股脑全堆砌上去,而要尽量简洁、有秩序,这样小程序才看起来美观。
以上就是小程序布局教程了,小程序是一种小巧便捷的工具,是一种新的连接用户与服务的方式,商家一定要重视。按照上述方法将小程序做好,才能让它具备更好的使用体验。

评论(0)